Bootstrap Grid
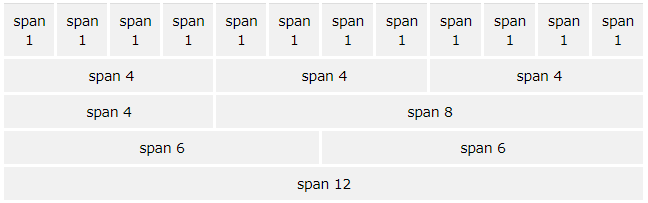
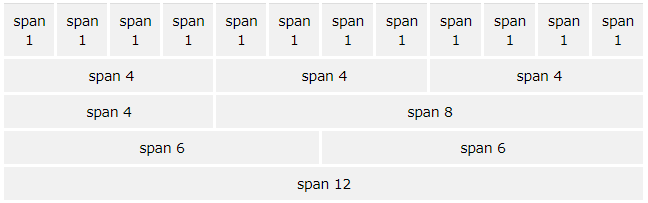
The Bootstrap Grid System allows up to 12 columns across the page. You can use all 12 columns individually or you can groups the columns together to create wider columns.

Grid Classes
The Bootstrap grid system has four classes:
- xs (for phones)
- sm (for tablets)
- md (for desktops)
- lg (for larger desktops)
Structure of a Bootstrap Grid
<div class="row">
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>
Follow the below instructions while creating a Bootstrap Grid:
- Create a row (<div class="row">).
- Add the number of columns, you want in the grid (tags with appropriate .col-*-* classes).
- Note that numbers in .col-*-* should always add up to 12 for each row.
Grid Example
For equal columns :
<!DOCTYPE html>
<html>
<head>
<title>First Bootstrap Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel = "stylesheet">
</head>
<body>
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>
For unequal columns :
<!DOCTYPE html>
<html>
<head>
<title>First Bootstrap Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel = "stylesheet">
</head>
<body>
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-5">.col-sm-5</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>